Disqus not loading on strata Jekyll template
How to solve Disqus not loading on Strata Jekyll template.

After two years of putting off the decision of creating a personal website, yesterday I put an end to this agony.
Thanks to the Strata Jekyll template and Github pages I've been able to set this up, with a few tweaks here and there, in a mere two hours. Most of the time I spent working on the content and tweaking the look and feel.
However, I have had some issues while implementing Disqus to enhance the blog. Strata did not include Disqus out of the box. Even if I've implemented it several times in the past, there was some rust to shake off, as I'm nowadays doing only business development for MarsBased. I haven't really coded for a couple of years or more. This time, I've had a couple of issues before I got it working.
First of all, I did not get the code snipped right. I copied it from a previous website and looks like Disqus was taking none of it. It's changed in the last versions, so make sure you're getting the last version of the code snippet.
I was following Disqus' official documentation to install the popular comments system. However, when I got the code snippet I couldn't get it loading.
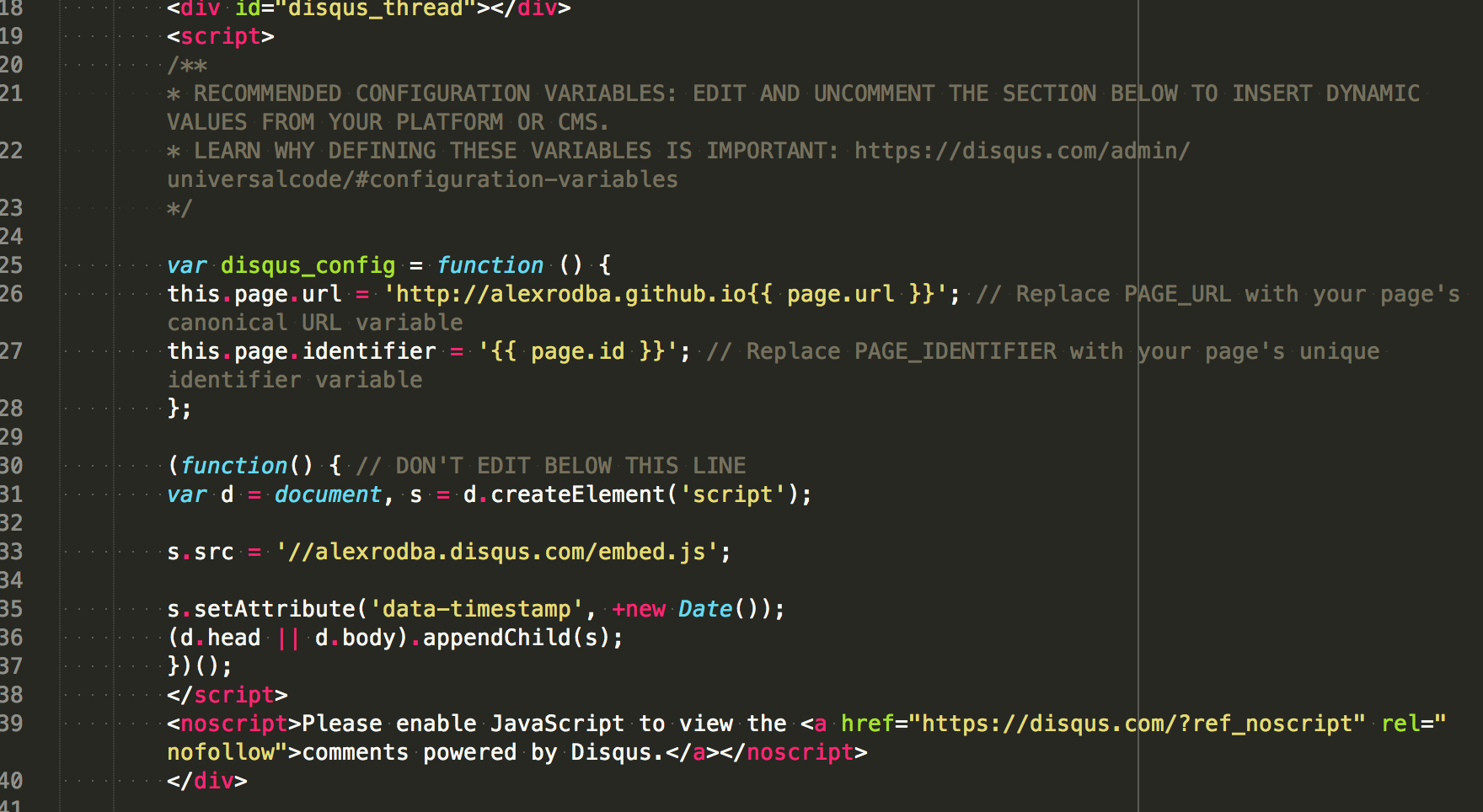
<div class="row">
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_config = function () {
this.page.url = 'http://alexrodba.github.io{{ page.url }}'; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = '{{ page.id }}'; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//alexrodba.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
</div>
When you sign up for Disqus, you select a username, and that is usually enough (or it used to be like this). Now you need to login to your account to confirm the username (weird, why asking it in the signup?) and then add the trusted domains - as always. To confirm the trusted domains, go to the 'Advanced' settings tab and include the domain of your site. So if your domain is 'www.marsbased.com', you need to write 'marsbased.com'.
That enabled the load of Disqus itself, but once I loaded the page, I could not see it. A quick inspect at the generated HTML told me the content was there. Turns out, for some reason the div with id="disqus_thread" had no width. I solved it by adding this to the CSS file of my site:
#disqus_thread{
width: 100%;
}
If that were not enough, turns out that when I deployed live, Disqus would load on some pages, while on some others it would not. That's because I hadn't set the this.page.url parameter using an absolute URL. If you don't set it to an absolute URL, Disqus will load in some pages while in some others it might not.
Last, but not least, you in the Jekyll documentation they recommend that you wrap up the Disqus code between {% raw %} {% if post.comments %} {% endraw %} block so that you can turn on and off at post level. That seemed to work fine when deploying locally but did not work then pushing it to Github pages. Because I did not want to waste time on it, I completely removed that condition. I also want Disqus to show up in all blog posts.
In case none of the above worked, you might want to check this thread on the Disqus help center for the infamous 'We were unable to load Disqus' message.
UPDATE (2016-04-16): I found lately that Disqus was loading randomly again. After a couple hours tweaking here and there, I found that I hadn't changed the URL of the page in the Disqus Admin panel. It still reflected the original Github Pages URL, not the one with the current domain www.alexrodba.com. Setting it to reflect the current domain fixed the issue.
Hope that was useful!
Now Playing: In Flames - Only for the Weak 🤘🏻